background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

background-clip: text (-webkit-background-clip) not working · Issue #24 · 1904labs/dom-to-image-more · GitHub

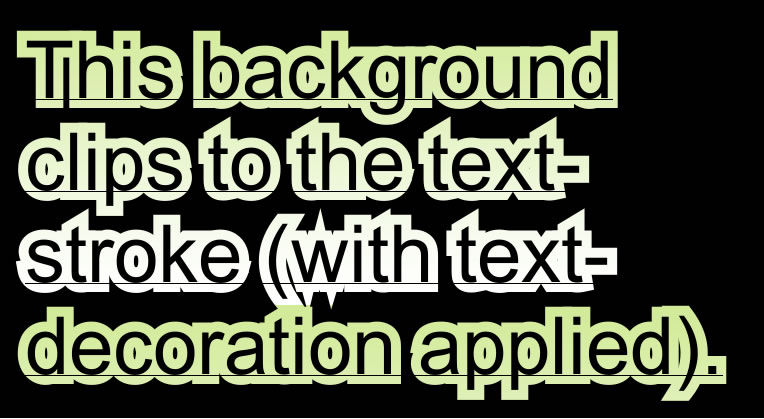
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design