GitHub - karanjhala/react-box-shadow-tool: A simple box-shadow CSS generator tool made with React for generating CSS snippets for Webkit, Mozilla and general CSS.

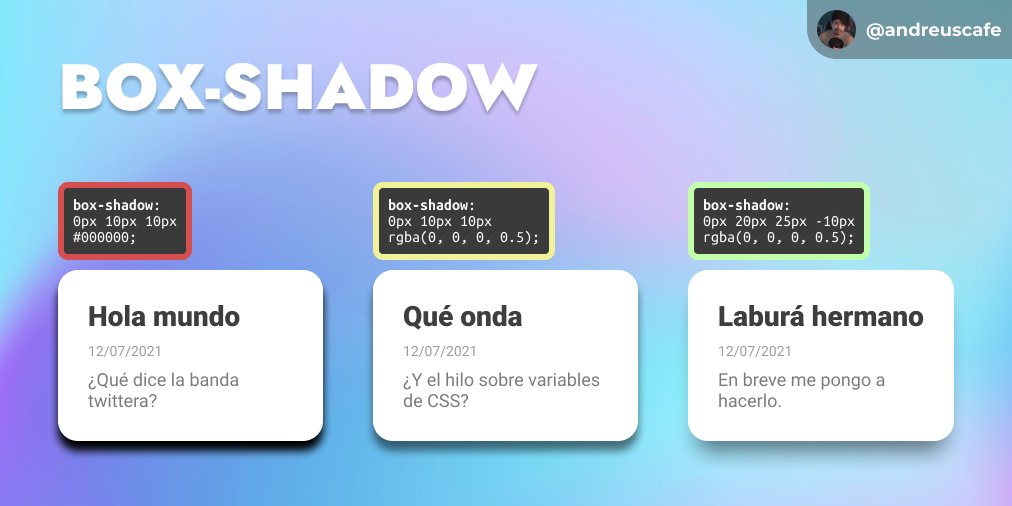
Andreus on Twitter: "Mini #CSSTip del día: Cuando hagan box-shadows, pueden lograr sombras más naturales utilizando RGBA con poca opacidad (para que lo oscuro se funda con el color del fondo), valores

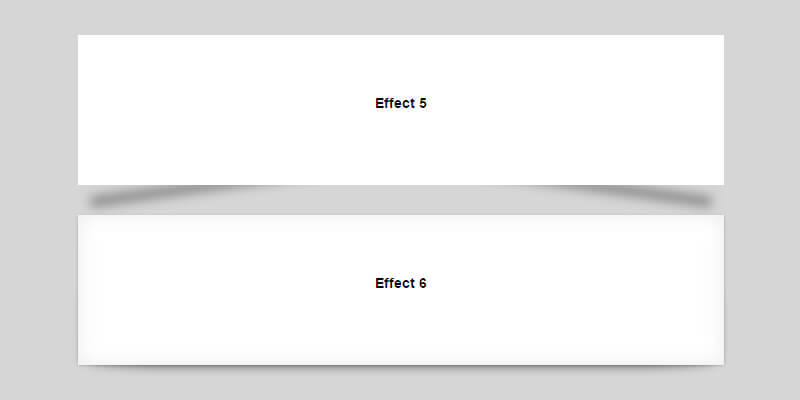
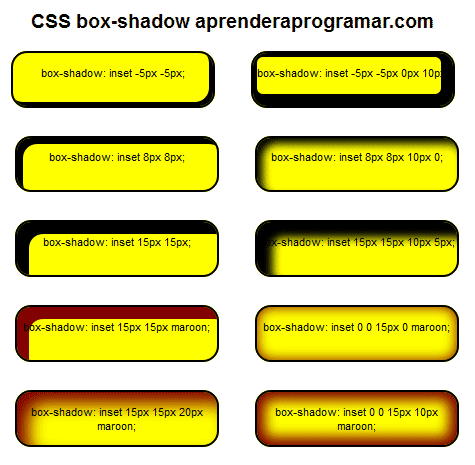
Efecto sombra CSS: box-shadow. Sombra interior inset. Difuminado blur, spread. Ejercicio resuelto (CU01059D)

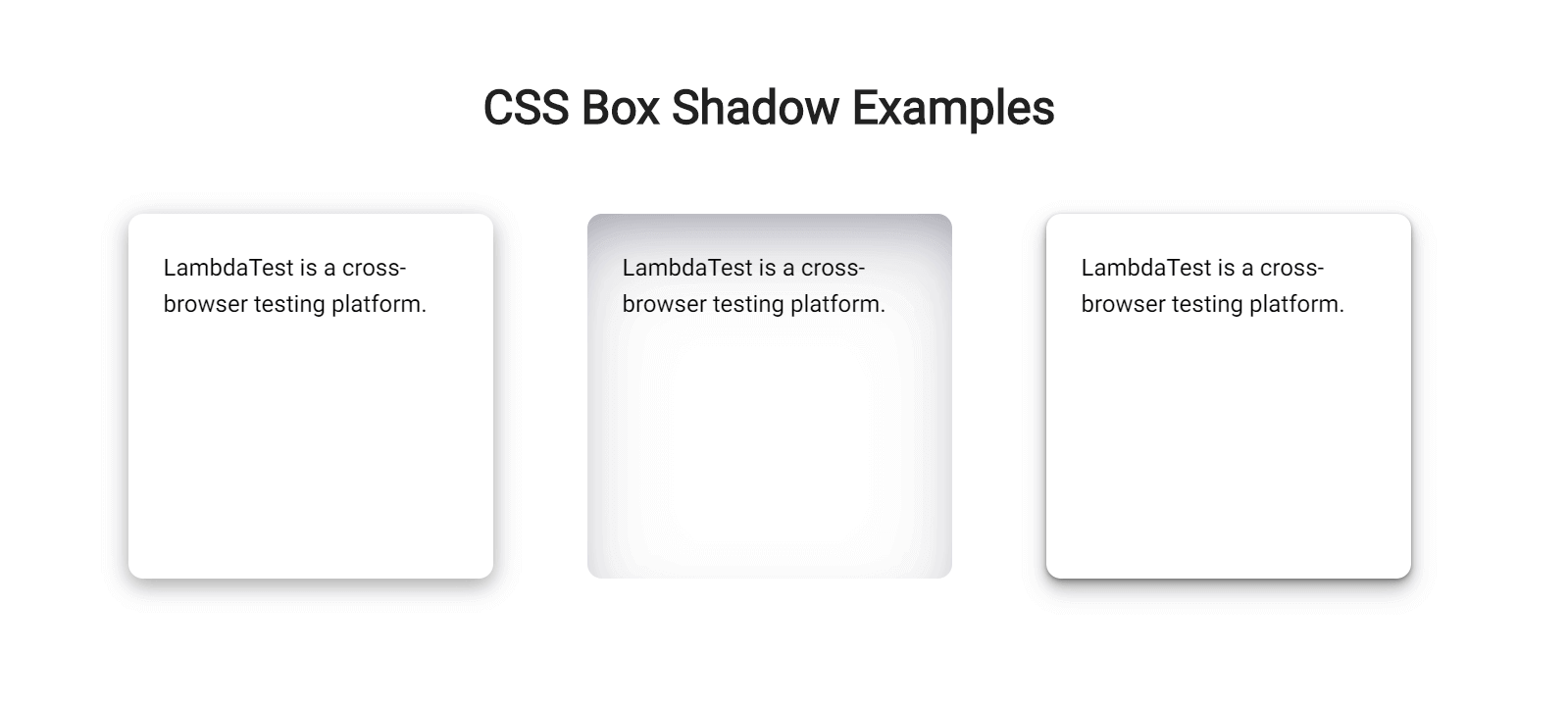
Beautiful box-shadow examples - A curated collection of 83 free beautiful box-shadow 🎨 - DEV Community

Efecto sombra CSS: box-shadow. Sombra interior inset. Difuminado blur, spread. Ejercicio resuelto (CU01059D)