Google Font Performance Boost (using font-display) · Issue #337 · soflyy/oxygen-bugs-and-features · GitHub

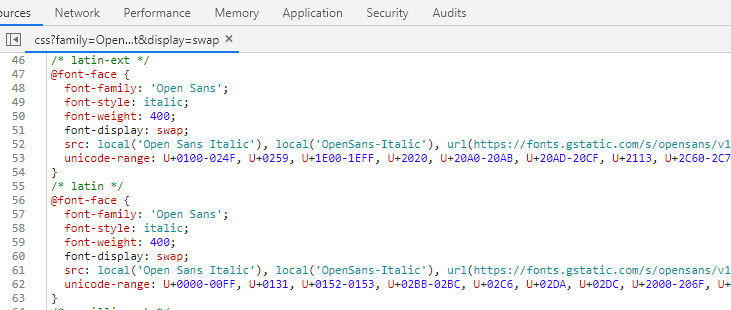
Umar Hansa on Twitter: "Web Font Performance Tip 🔥 Specify a font-display (like font-display: swap) to have webpage text appear sooner rather than later If using Google Web Fonts, check the URL

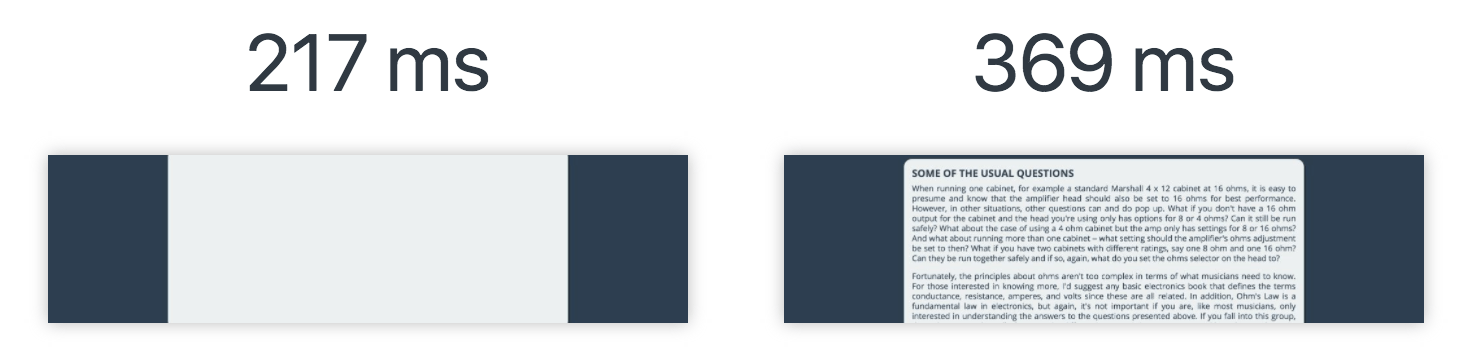
Hamza Ahmad on Twitter: "🚀CSS Tip for Performance - Make sure to add "font- display:swap" in CSS or "display=swap" in the links of webfonts like google fonts. - The page will load default

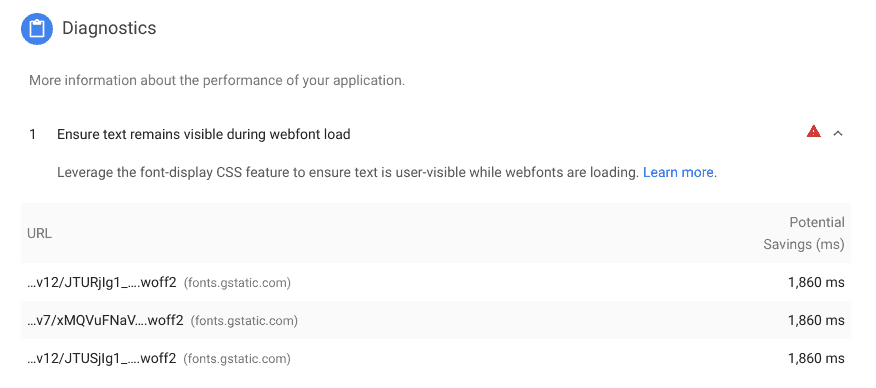
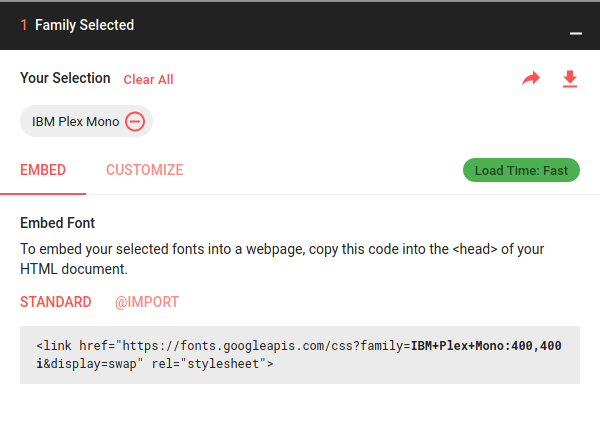
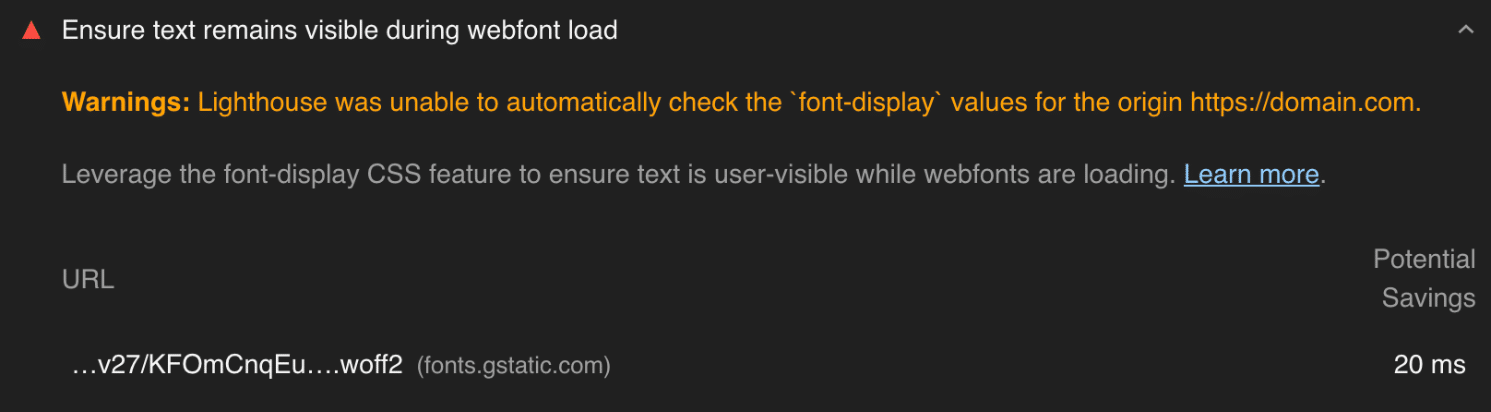
Ensure Text Remains Visible During Webfont Load In WordPress Using Font-Display Swap/Optional With Preloading

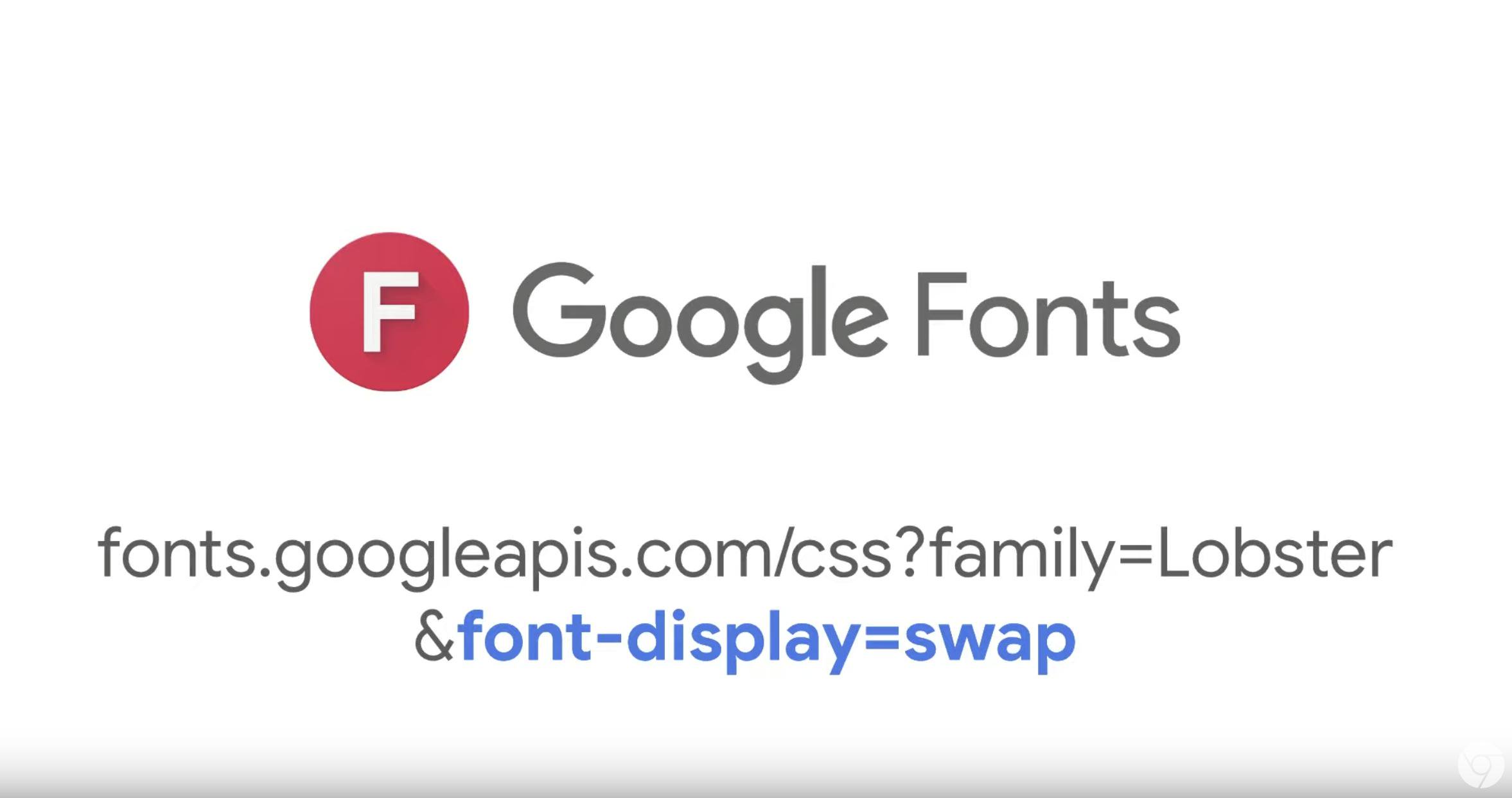
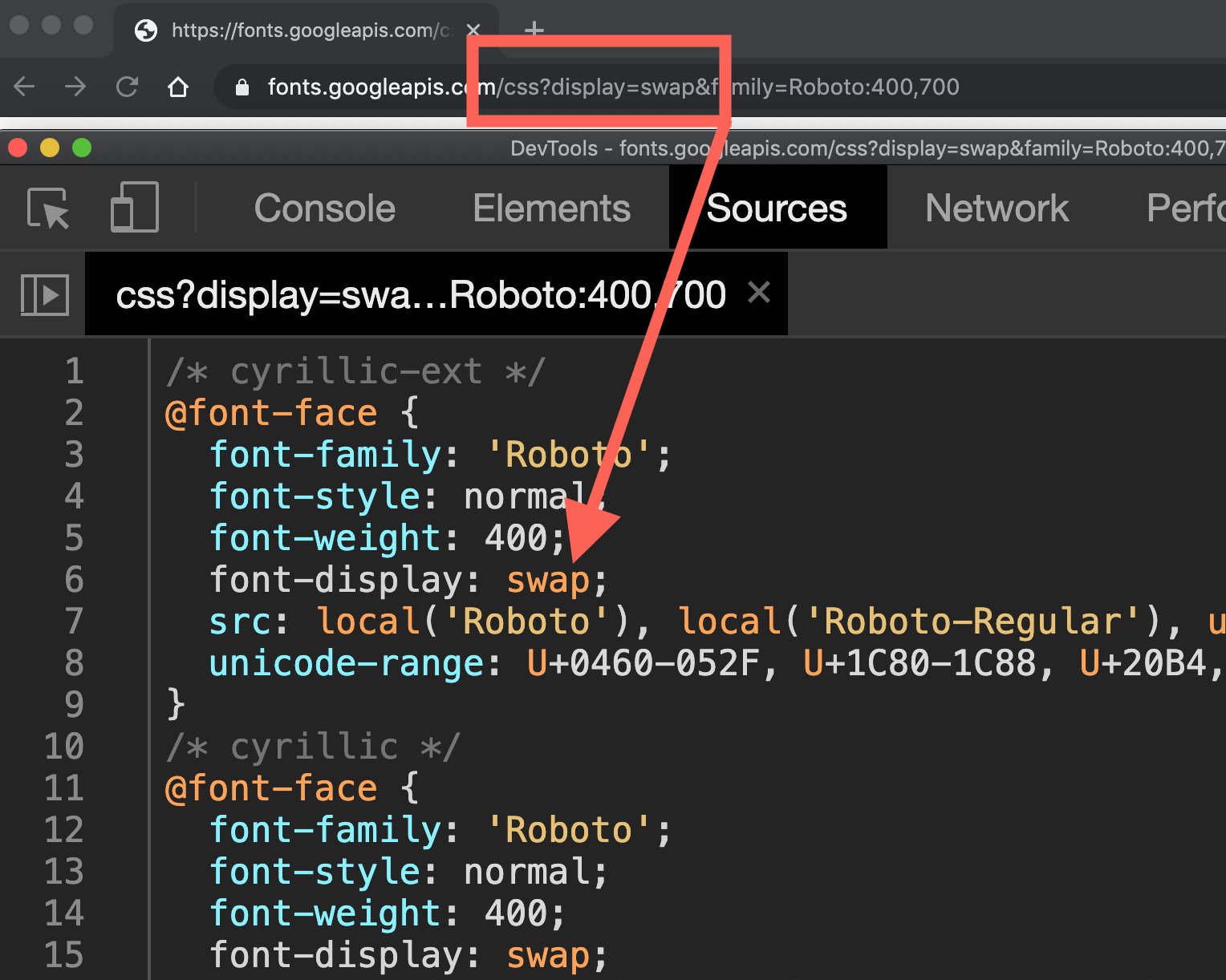
Addy Osmani on Twitter: "Shipped! @GoogleFonts now let's you control web font loading using `font-display`. Say hello to the `display` parameter 🎉 What's font-display? https://t.co/Q7RDeESwkm https://t.co/sn27ySza1B" / Twitter

Manz 🇮🇨⚡👾 on Twitter: "Con la propiedad CSS `font-display`, podemos establecer un modo de carga que nos interese más, evitar FOIT o darle prioridad a tipografías alternativas. Los valores `block`, `swap`, `fallback`