Savvas Stephanides on Twitter: "Or if you'd rather have them in a column, use flex-direction: column instead. So what else can Flexbox do?" / Twitter
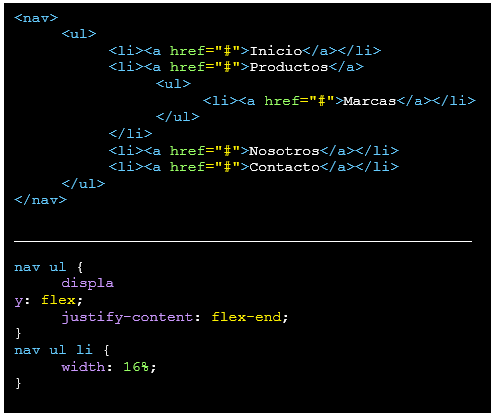
![Duda] ¿Cuál es el objetivo o función del display: flex en la clase .contenidoPrincipal-cursos-link? | Flexbox: Posicione elementos en la pantalla | Alura Latam - Cursos online de tecnologia Duda] ¿Cuál es el objetivo o función del display: flex en la clase .contenidoPrincipal-cursos-link? | Flexbox: Posicione elementos en la pantalla | Alura Latam - Cursos online de tecnologia](https://cdn1.gnarususercontent.com.br/6/495765/a2830a8e-9859-44f5-a72d-d6d68b80b28f.png)
Duda] ¿Cuál es el objetivo o función del display: flex en la clase .contenidoPrincipal-cursos-link? | Flexbox: Posicione elementos en la pantalla | Alura Latam - Cursos online de tecnologia