Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

What's the difference between display: inline; and display: inline-block;? - CSS FAQ - Codecademy Forums

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

We can add a prop so that Slick does not add width: 100%; display: inline-block; ? · Issue #1378 · akiran/react-slick · GitHub









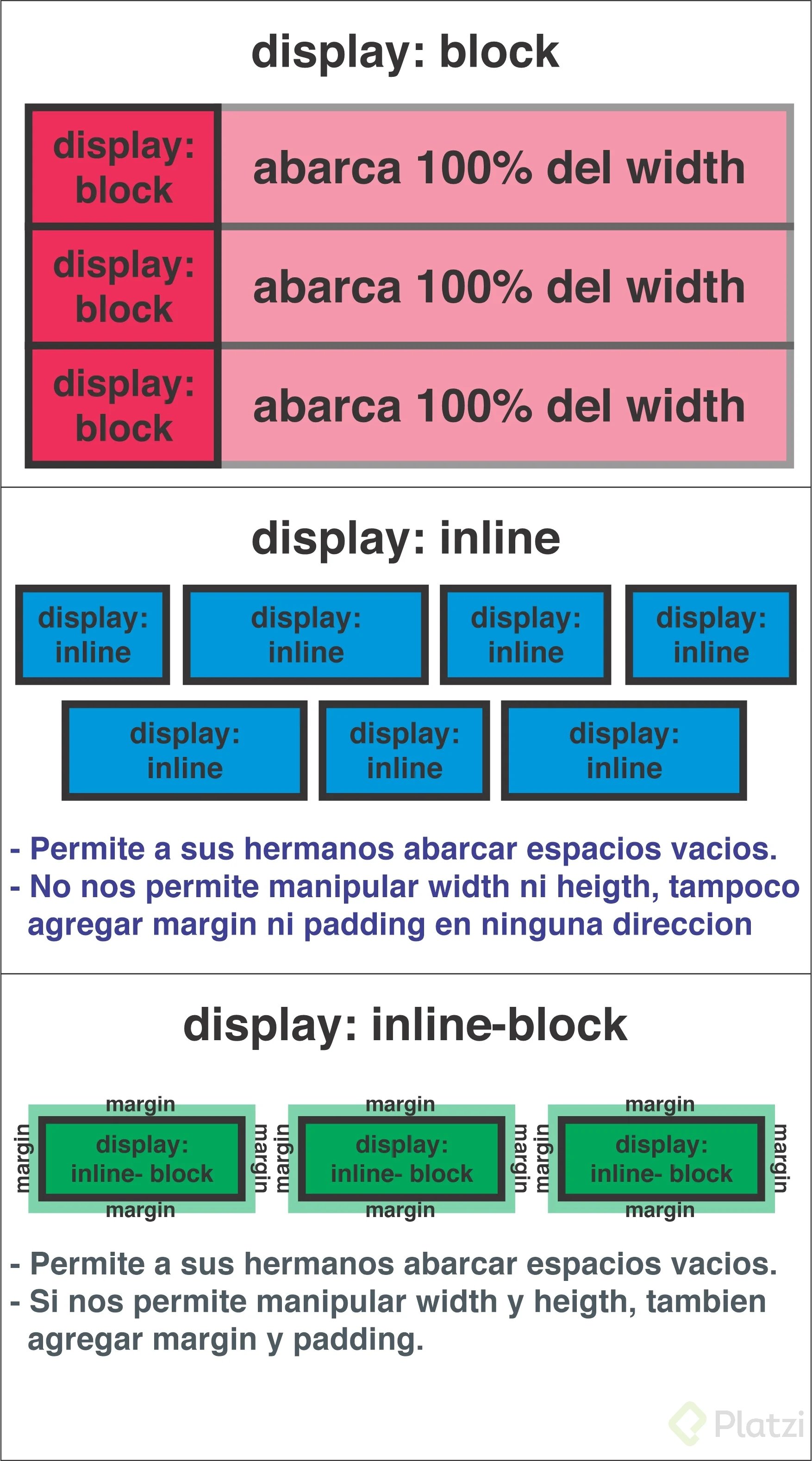
![HelpAFriend] inline vs. block vs. inline-block HelpAFriend] inline vs. block vs. inline-block](https://shots.codepen.io/souldreamer/pen/XJQmKJ-800.jpg?version=1446533316)