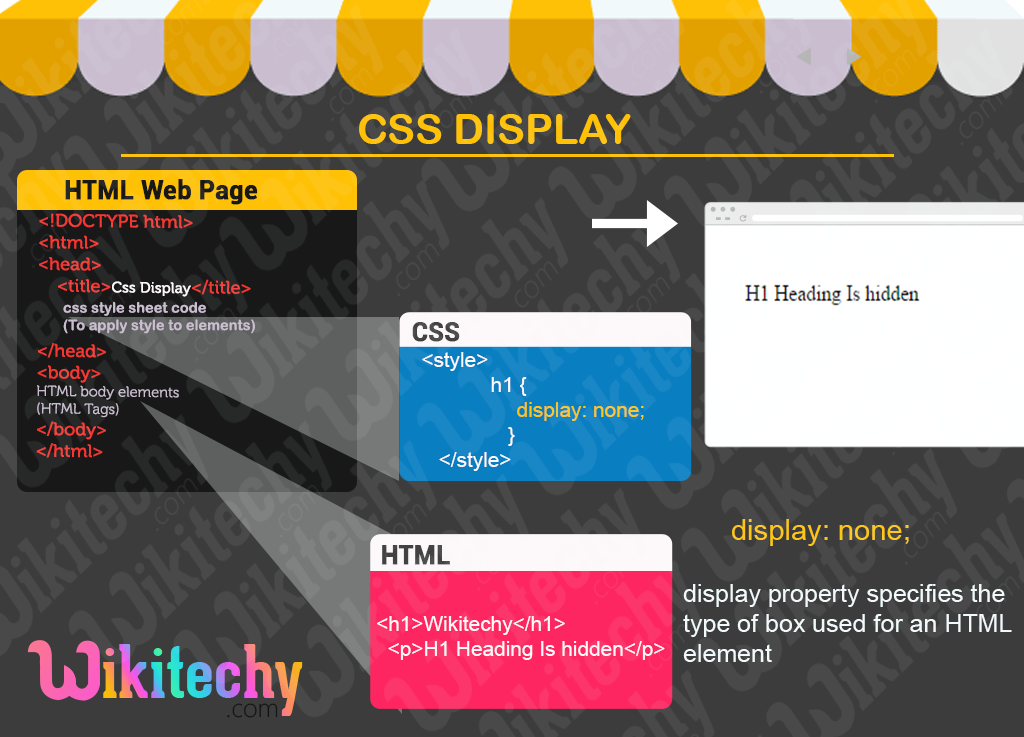
CSS Display Properties - Difference between all display properties | | Tech blogs, Display property, Display inline block
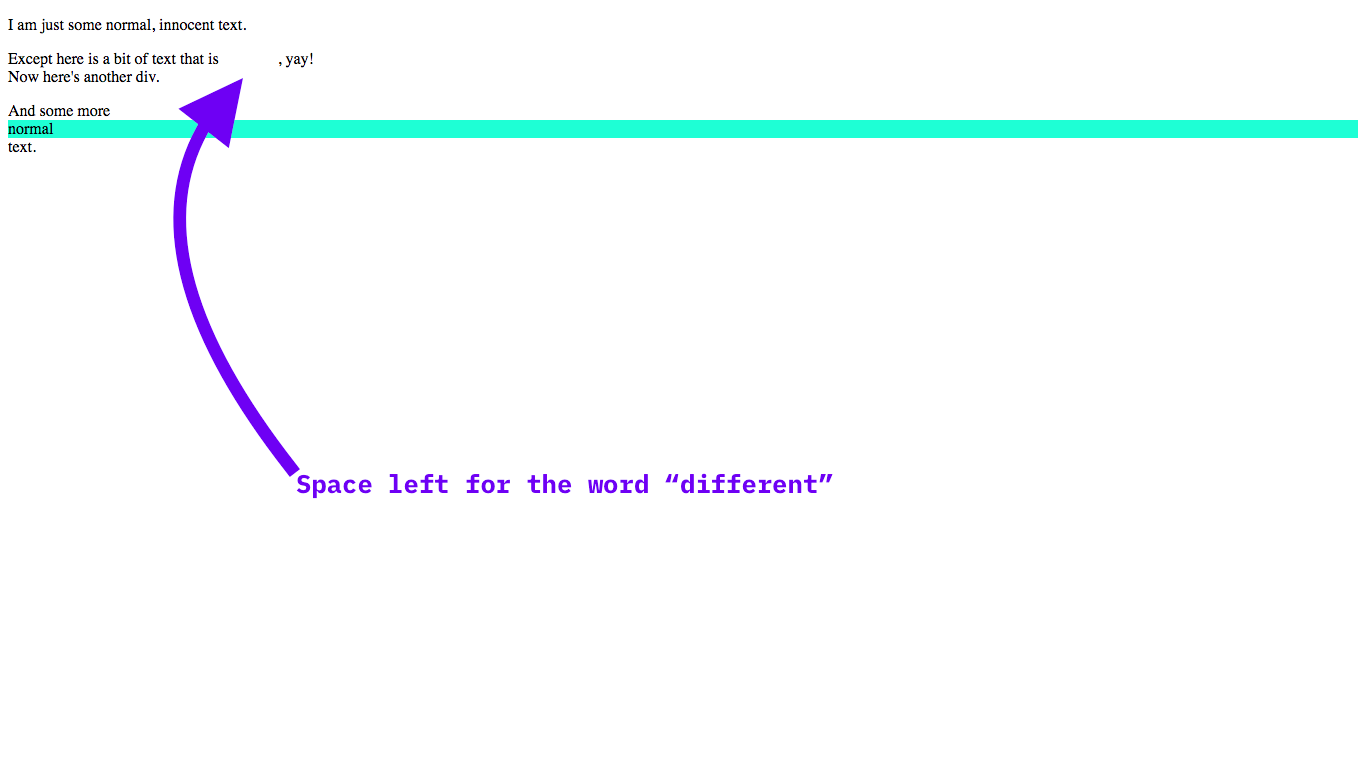
![css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/43047313-cbda7136-8dd5-11e8-9556-436eada772dc.png)
css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub




















.pdf.jpg)