How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

Zissu LTD - Shopify Experts - בס"ד איך להסיר את הכפתור של פייפאל מהCHECKOUT? ישנם אלו שטוענים שהצגה של כפתור פייאפל בלבד בדף העגלה והCHECKOUT גורם לנטישות. יש מן חשש מאופצית קניה

javascript - Mostrar y Ocultar texto en varios elementos de la misma clase - Stack Overflow en español

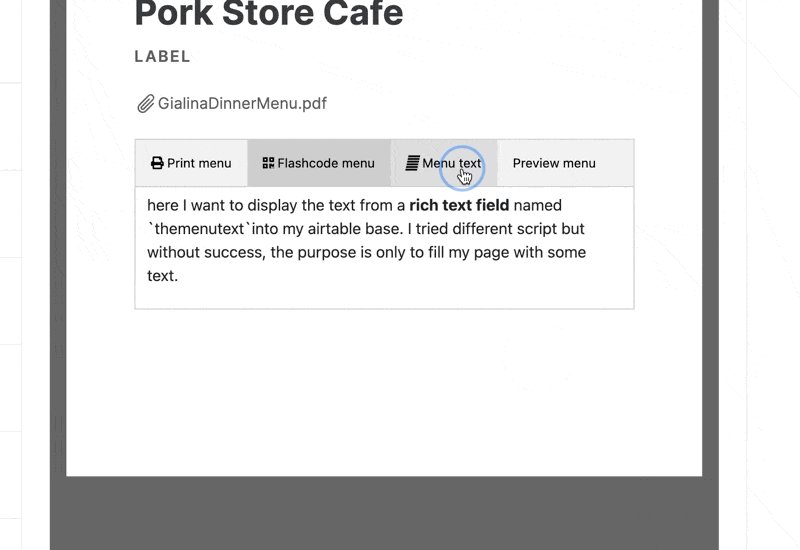
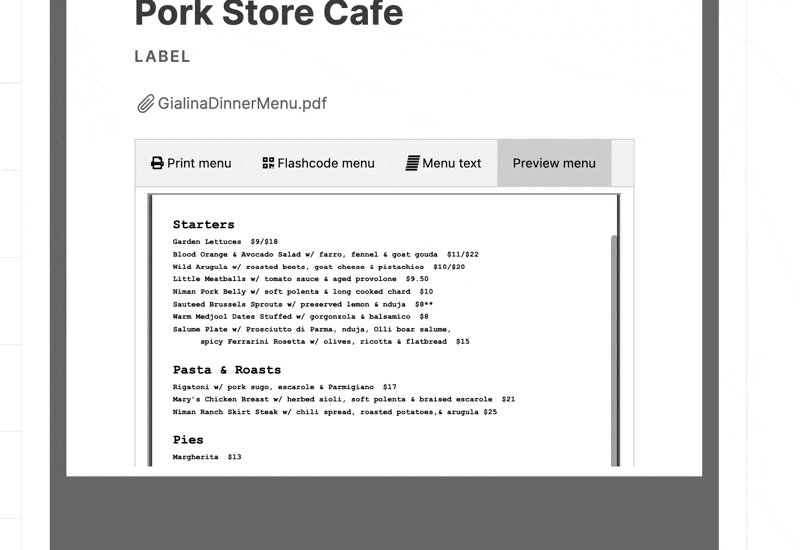
javascript - In my google apps script document.getElementsByClassName returns nothing - Stack Overflow